Hexo使用Gitalk评论插件教程
介绍
Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。
搭建前准备
- 一个GitHub账号
- 一个部署好的Hexo博客
- 一双手
注:本篇教程使用Fluid主题配置,其他主题配置方法不尽相同
创建存放评论的仓库
登录GitHub后点击这个 按钮(可以直接点击本篇教程的按钮),创建一个新的仓库。仓库名随便填,注意一定要创建公开仓库,完成后点击创建仓库。
按钮(可以直接点击本篇教程的按钮),创建一个新的仓库。仓库名随便填,注意一定要创建公开仓库,完成后点击创建仓库。
创建 GitHub Application
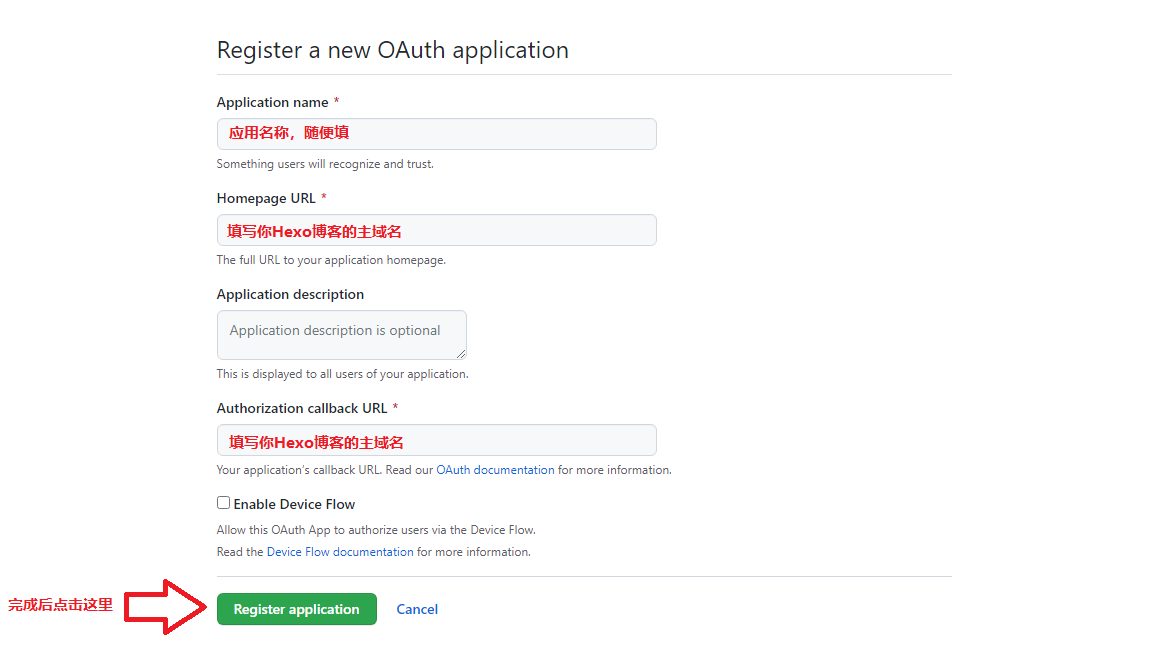
点击这里创建 GitHub Application,然后如下图填写。

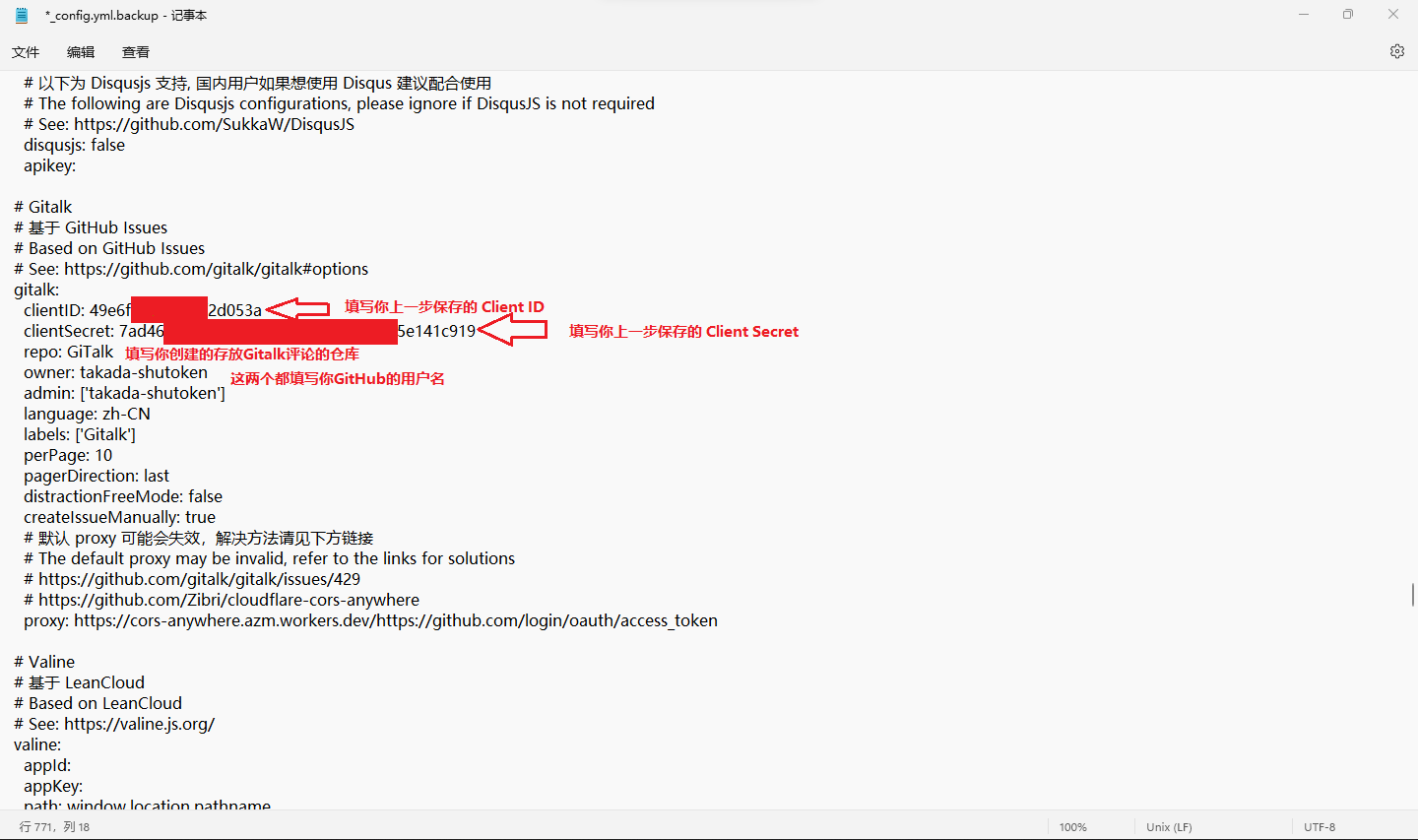
填写完毕后会跳转到一个页面,点击右侧的”Generate a new client secret“,输入Github密码后得到Client Secret。
将Client ID和Client Secret保存好,一会要用。
填写 _config.yml
注:本篇教程使用Fluid主题配置,其他主题配置方法不尽相同
打开你Hexo的配置文件或主题配置文件(我这里打开的是主题配置文件),找到Gitalk评论插件,按照下图填写配置。

然后保存退出,重新推送Hexo,那么Gitalk配置就完成了。
注意事项
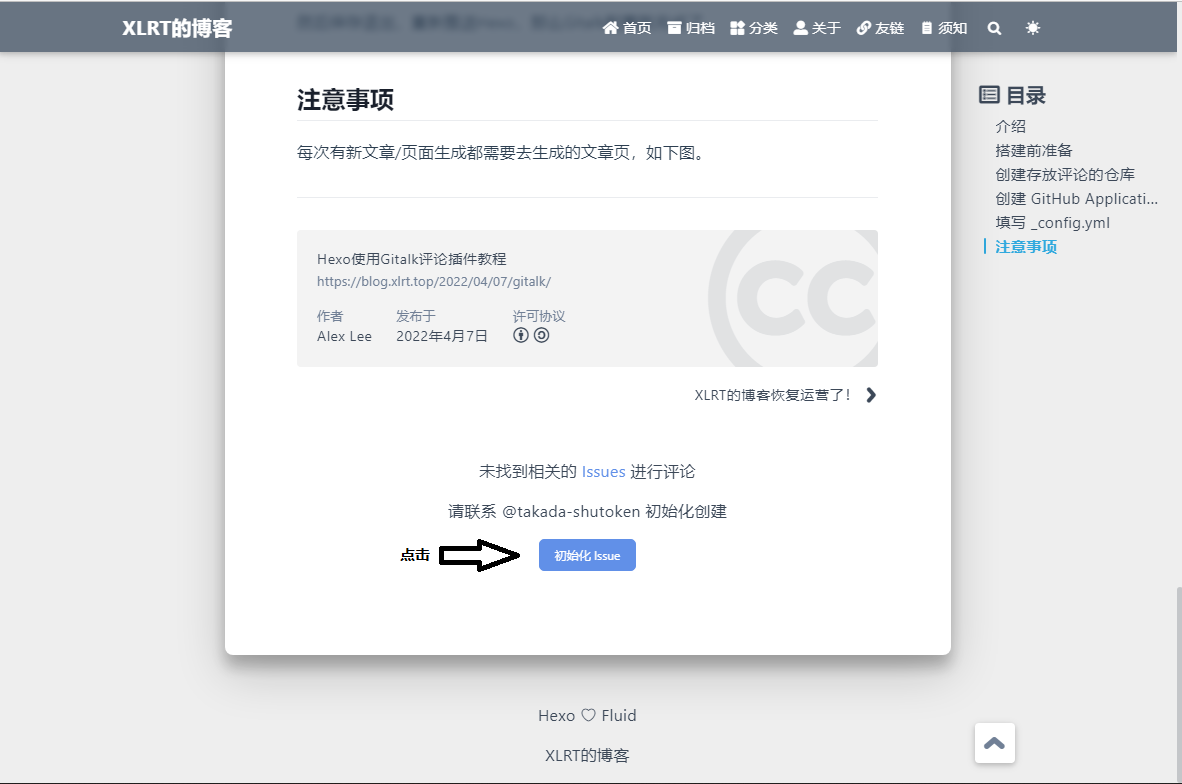
每次有新文章/页面生成后都需要去生成的文章页初始化Issues,如下图。

本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 XLRT 的博客!
评论
